# Solution & Organization
# Create
MiruCli should be used to create a new Solution:
miru new Supportreon
It will create a /Supportreon directory with a solution, projects and default directories will be explained soon.
# Solution
By default, a Miru solution is created with 3 projects:

| Project | Example | Description |
|---|---|---|
App | Supportreon | Main web application |
Tests | Supportreon.Tests | Unit, integration, and custom tests |
Page.Tests | Supportreon.PageTests | Page and System tests through browser |
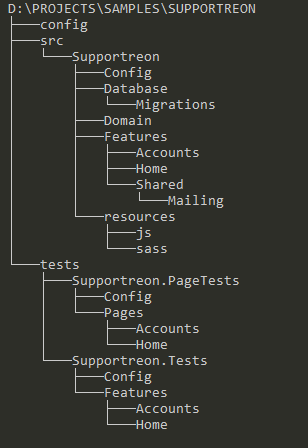
# Directories
miru new creates the following directory structure tree:

# '/' (Root)
| Relative Path | Description |
|---|---|
/src | The application |
/storage | Stores files used or generated by the projects (db, images, etc) |
/temp | Temporary files used or generated by the projects (logs, cache, etc) |
/tests | The application's tests |
/Supportreon.sln | Solution file |
# /src
| Relative Path | Description |
|---|---|
/src/{App} | Main production Project (e.g /src/Supportreon) |
# /src/{App}
| Relative Path | Description |
|---|---|
/src/{App}/Config | Services configurations |
/src/{App}/Consolables | All app's Consolables |
/src/{App}/Database | DbContext, Migrations and other Database related |
/src/{App}/Domain | Entites, Services and other Domain related |
/src/{App}/Features | Features Folders |
/src/{App}/resources | Frontend related like Javascript, Css, Images and others |
/src/{App}/wwwroot | Compiled frontend assets by webpack |
/src/{App}/{App}.csproj | (e.g /src/Supportreon/Supportreon.csproj) |
/src/{App}/appSettings-example.yml | Application's appSettings example |
/src/{App}/appSettings.{Environment}.yml | Application's appSettings for an environment |
/src/{App}/Program.cs | |
/src/{App}/Startup.cs | |
/src/{App}/package.json | Npm's package.json |
/src/{App}/webpack.mix.js | Laravel Mix Webpack's configurations |
# /tests
| Relative Path | Description |
|---|---|
/tests/{Tests} | Project for unit and integration tests |
/tests/{PageTests} | Project for page tests |